Hexo giscus配置评论功能
注意:本文以Fluid主题当示例来介绍如何配置评论,其他主题请根据对应用户手册配置
Giscus 允许你将 GitHub Discussions 集成到你的网站上作为评论系统。这样做的好处是评论数据存储在 GitHub 上,不需要第三方服务。
官方地址:https://giscus.app/
首先先看看自己的theme/fluid下是否包含giscus相关的文件,如果fluid版本过旧没有相关文件就要先更新fluid支持giscus
1
npm update --save hexo-theme-fluid新建github仓库

(我这里已经创建过了,所以显示报错)
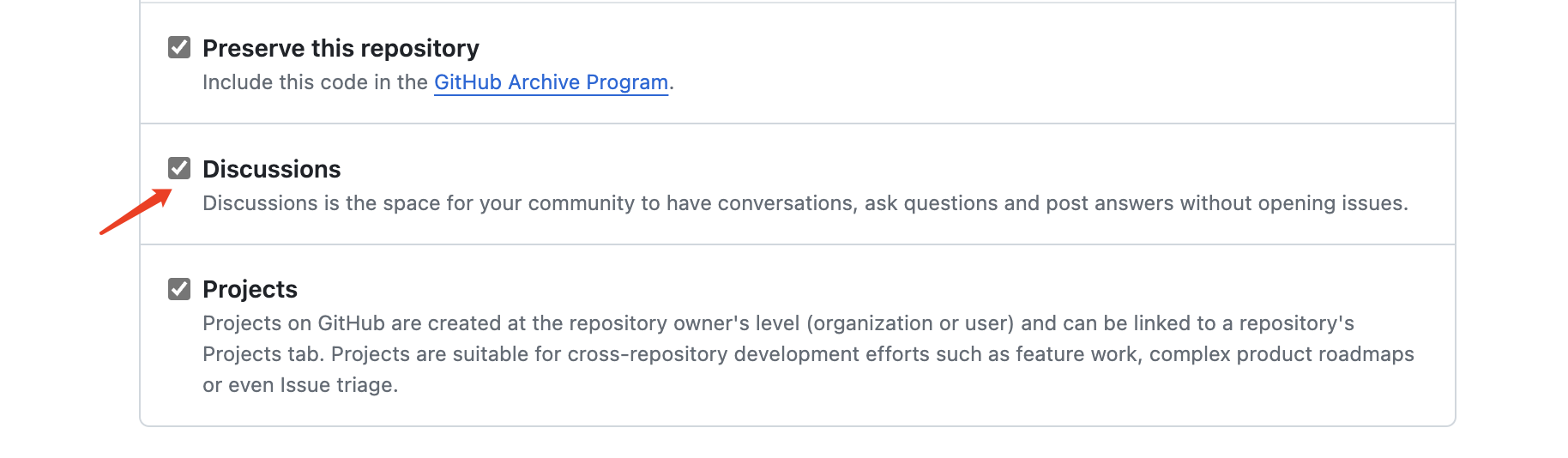
- github仓库启用Discussions功能 settings->General->Features

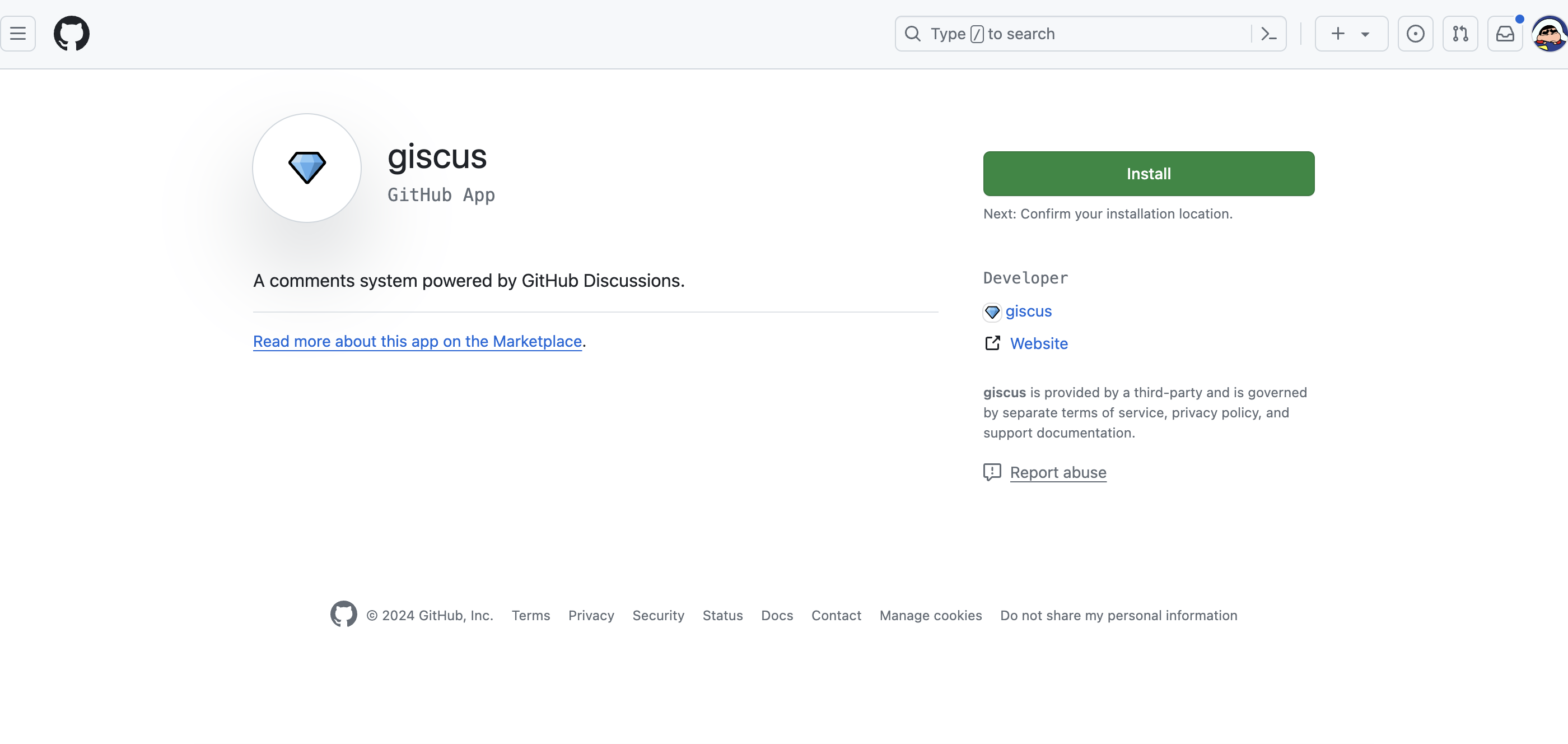
- 点击链接安装gisacus https://github.com/apps/giscus

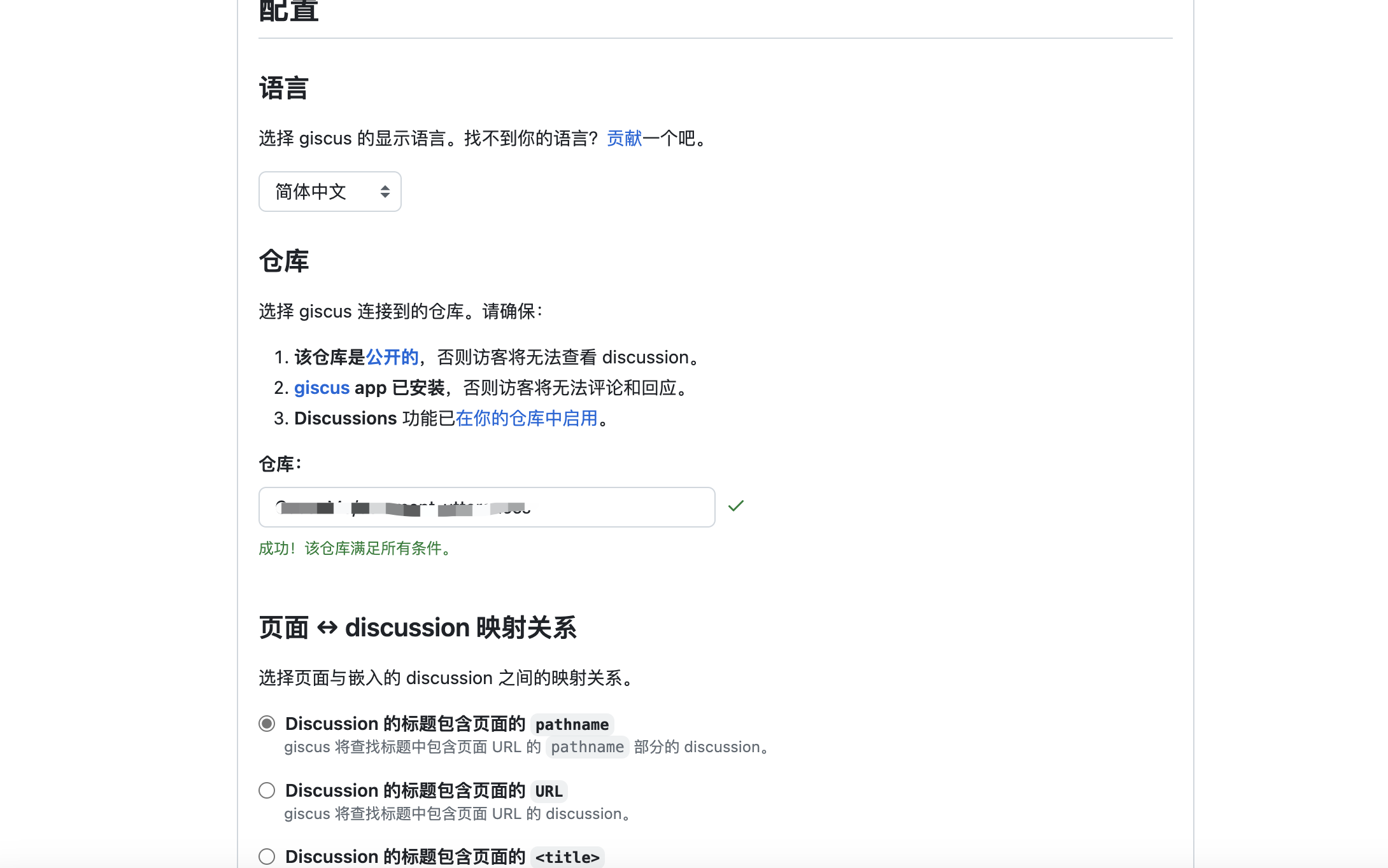
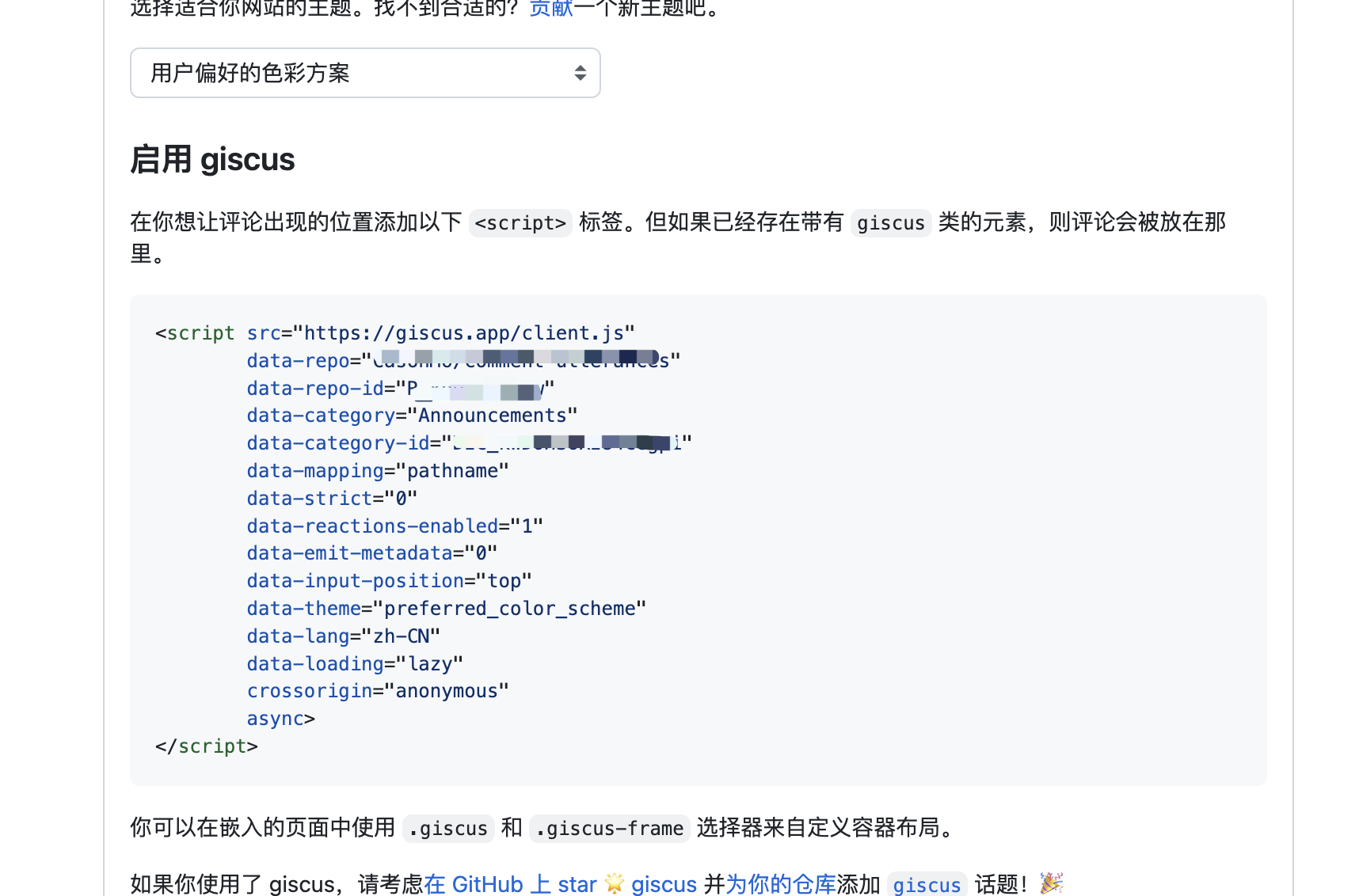
- 然后根据官网提示填写对应信息

- 然后就能获取到repo-id等相关信息

- 修改_config.fluid.yml文件
1 | |
1 | |
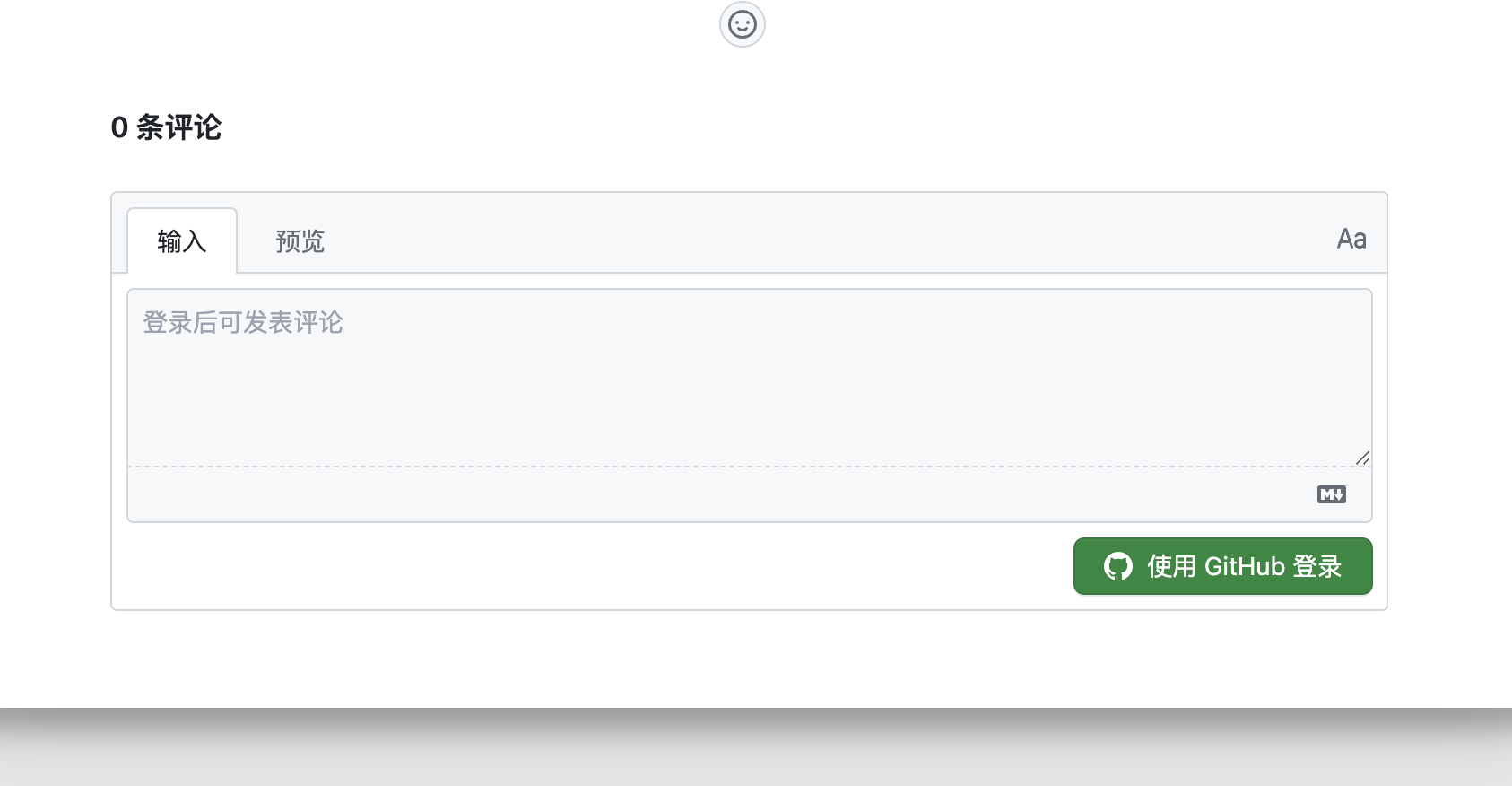
- 打开自己的网站看到以下评论框就大功告成

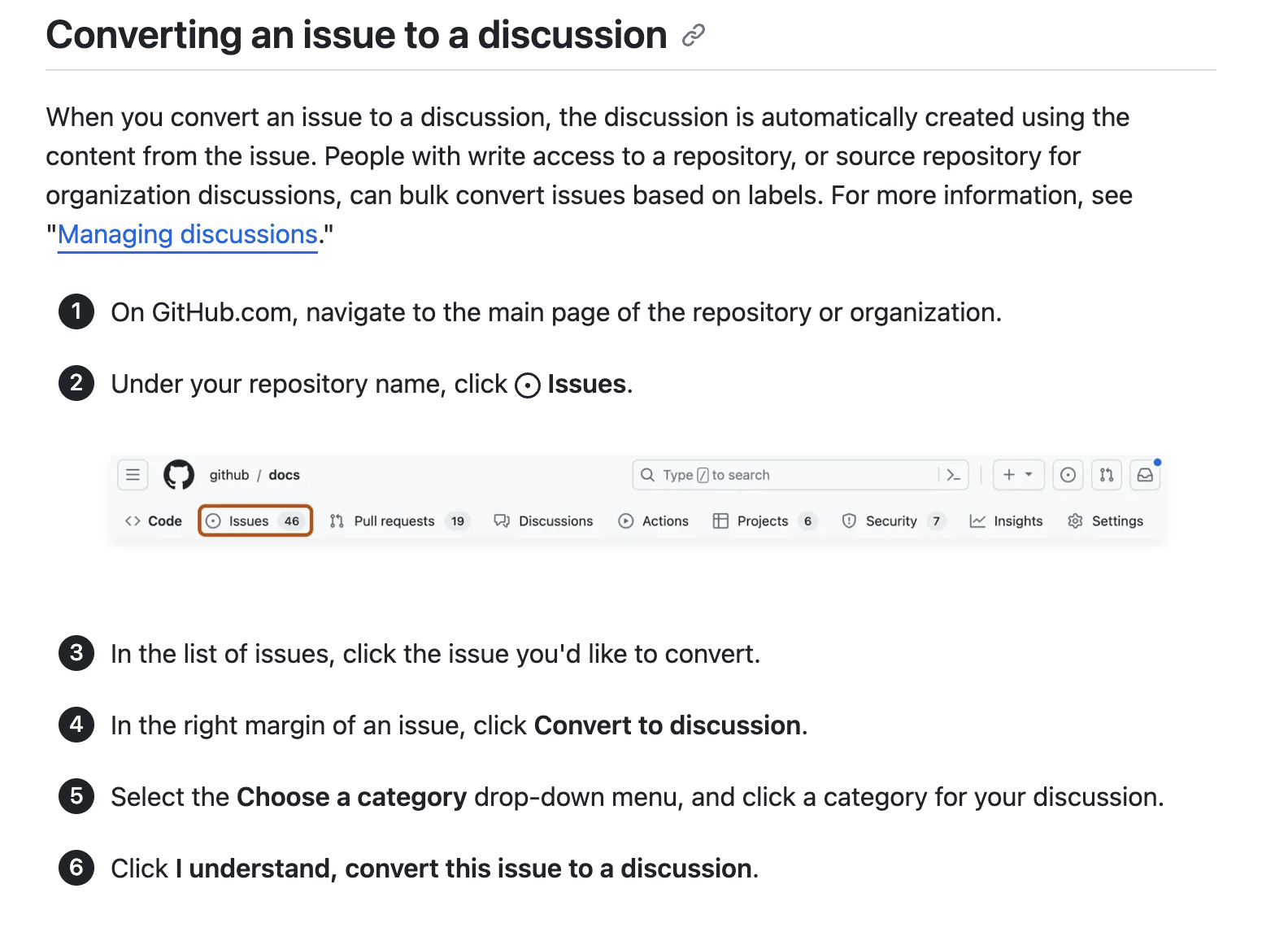
注意:以前用Utterances的可以把github issue 转成discussion

Hexo giscus配置评论功能
https://cason.work/2024/04/07/Hexo-giscus配置评论功能/