Hexo 配置评论功能
注意:本文以Fluid主题当示例来介绍如何配置评论,其他主题请根据对应用户手册配置
我是用的主题Fluid支持多种评论插件,utterances | disqus | gitalk | valine | waline | changyan | livere | remark42 | twikoo |
cusdis,每种插件有不同的配置方法,为了和评论用户有真实反馈、长久的交互和尽可能简单配置我这里选择了基于 GitHub Issues实现的utterances
新建github仓库

(我这里已经创建过了,所以显示报错)
github Install utterances app
utterances官网:https://utteranc.es/
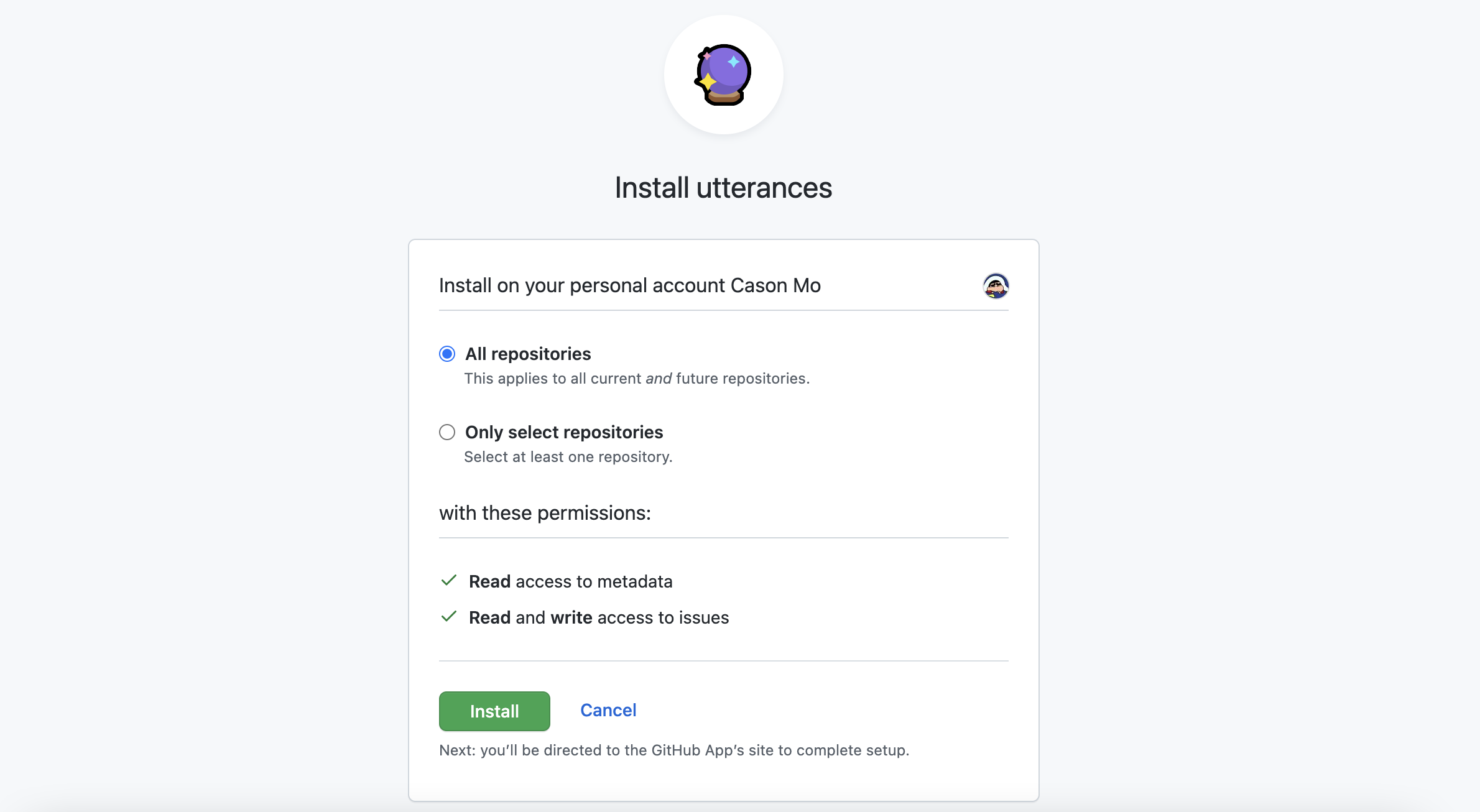
点击此链接github安装utterances app。


Hexo配置
因为上文中已使用覆盖配置的方式使主题配置放置在 <主题> 目录之外,所以我们需要在hexo根目录下修改_config.<主题名称>.yml即可
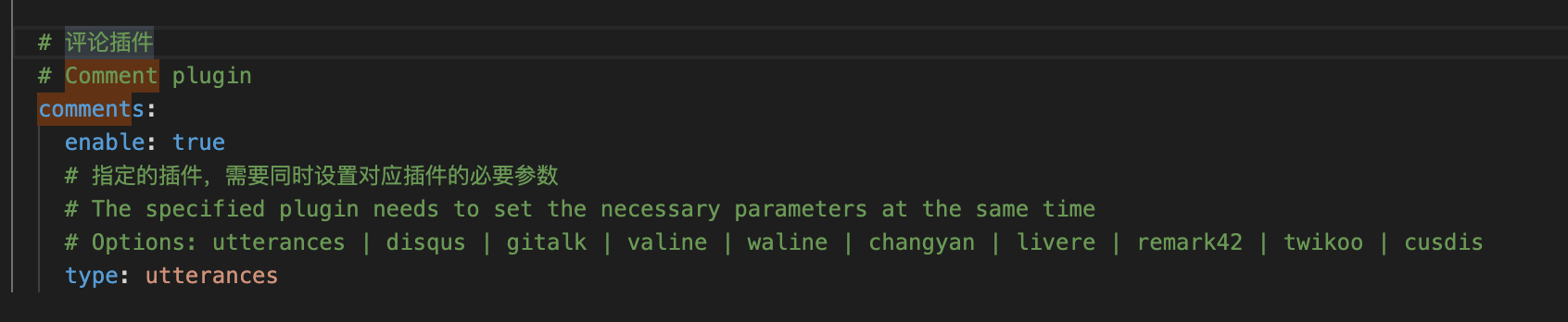
我这里是_config.fluid.yml,全局搜索comment找到以下内容开启评论并使用utterances插件 修改
1 | |

配置utterances插件 在_config.fluid.yml文件全局搜索utterances找到以下内容修改
1 | |
最后
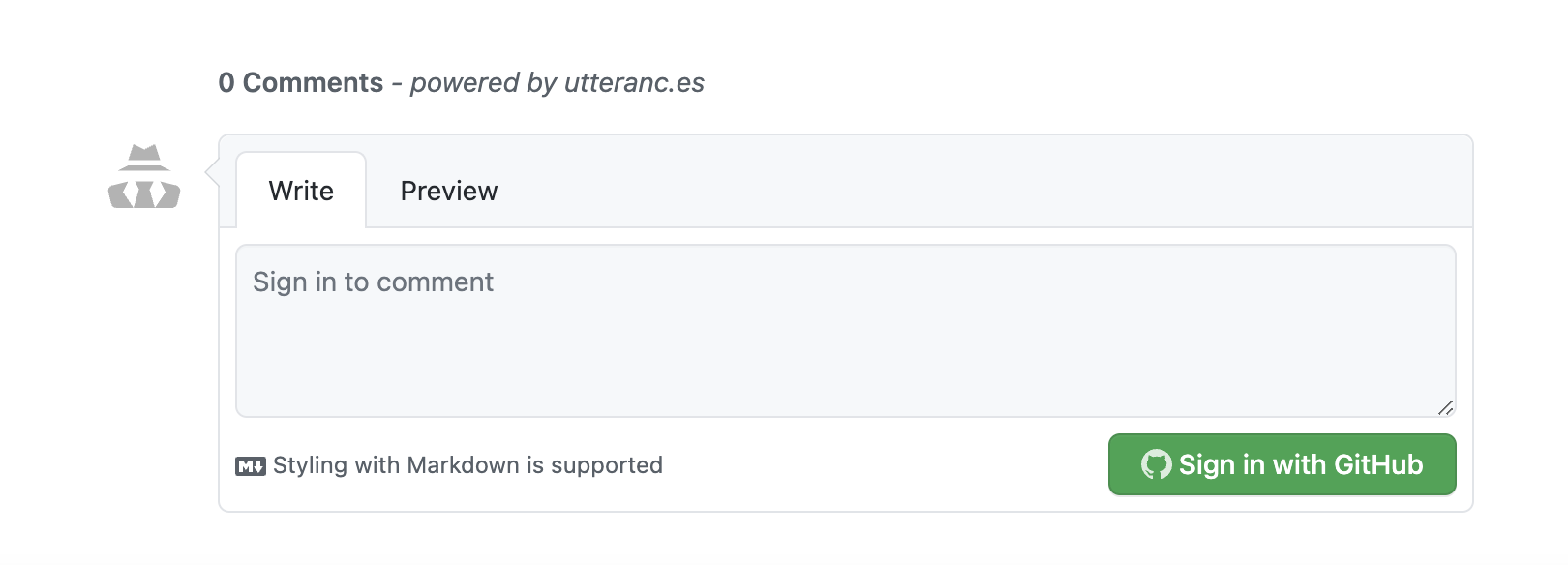
打开你的博客文章 看到以下内容 即为配置成功

注:如果有些页面没有出现此评论插件可以在文章开头手动打开

一旦有评论我就会第一时间收到邮件啦,我就会在第一时间回复啦🤪,欢迎评论

Hexo 配置评论功能
https://cason.work/2022/05/08/Hexo-配置评论功能/