Hexo 搭建博客Blog记录
我的第一篇文章 记录一下博客搭建过程

Hexo介绍
Hexo官网地址 > https://hexo.io/
What is Hexo?
Hexo is a fast, simple and powerful blog framework. You write posts in Markdown (or other markup languages) and Hexo generates static files with a beautiful theme in seconds.—引用自官网
Hexo是什么? Hexo是一个快速、简单且功能强大的博客框架。你用Markdown(或其他标记语言)写文章,Hexo会在几秒钟内生成带有漂亮主题的静态文件。

注:本文安装教程针对 Mac系统,部分命令不适用于Windows
准备
Node.js (Should be at least Node.js 10.13, recommends 12.0 or higher)
brew install node官网:
-
brew install git官网:
安装
npm install hexo-cli -g
hexo init blog
cd blog
npm install
启动
hexo server
显示以下内容为启动成功

访问http://localhost:4000/ 即可进入你的博客
主题

挑选喜欢的主题 点击进入github地址
在初始化的hexo目录下执行git clone 到theme下指定目录
1 | |
主题都会有自己的用户手册 我用的是Fluid主题 用户手册:https://hexo.fluid-dev.com/docs/start
主题跟这个用户手册配置就好了 我这里就不赘述了
简单使用
详细使用教程 https://hexo.io/zh-cn/docs/
- 可以使用以下命令新建文章
hexo new "<文章名称>"
然后cd <hexo目录>/source/_posts 就可以用markdown语句编辑文档
可以在文件顶部通过tags 修改标签 、通过categories修改分类、通过hide隐藏文章、通过archives归档
1 | |


关于部署
Hexo 支持多种部署方式 具体可到官网查看:https://hexo.io/zh-cn/docs/one-command-deployment
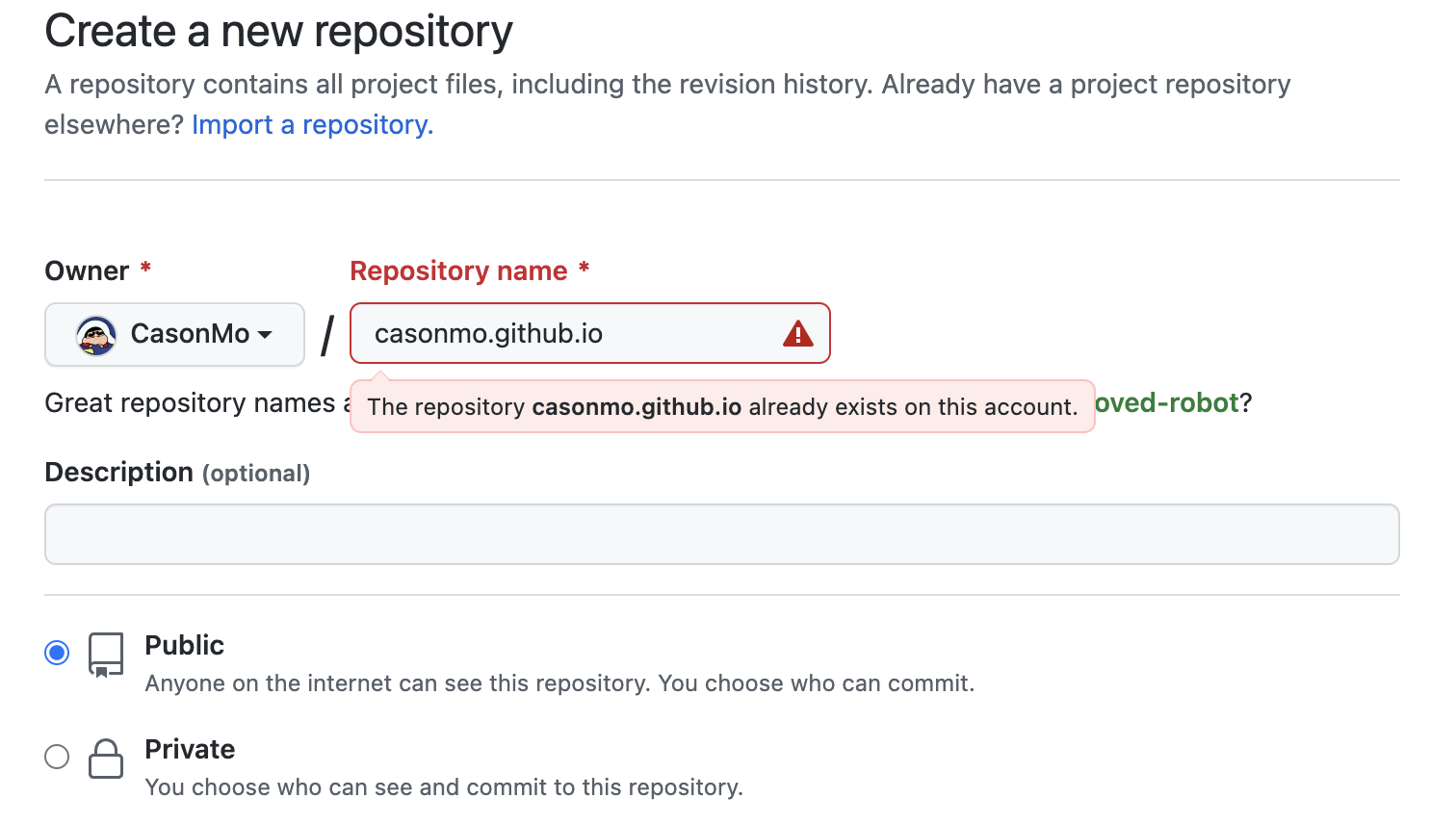
新建github仓库
注意:固定名称<用户名>.github.io

关联git仓库和Hexo
在你初始化Hexo的根目录 修改_config.yml 在#Deployment下添加以下内容 注意空格
1 | |
安装部署插件
npm install hexo-deployer-git --save
部署
hexo clean && hexo generate && hexo deploy
可简写为
hexo clean && hexo g -d
其他
覆盖配置可以使主题配置放置在 fluid 目录之外,避免在更新主题时丢失自定义的配置。
在博客目录下创建
_config.<主题名称>.yml文件,将主题的 _config.yml (opens new window)全部配置(或部分配置)复制过去。以后如果修改任何主题配置,都只需修改
_config.<主题名称>.yml的配置即可。